Slack speeds up its web and desktop client
Slack is launching a major update to its web and desktop today that doesn’t introduce any new features or a new user interface. Instead, it’s almost a complete rebuild of the underlying technology that makes these two experiences work. Over the course of the last year or so, Slack worked on shifting the web and desktop clients (which essentially use the same codebase) to a modern stack and away from jQuery and other technologies it used when it first introduced these tools in 2012.
“We want people to be able to run Slack alongside anything else they’re using to get their job done and have that be easy, uncumbersome, delightful even. So we took a look at the environment we’re in,” Jaime DeLanghe, director of Product Management at Slack, told me. “I think the other thing to note is that the ecosystem for client-side development has just changed a lot in the past five years. There have been some major updates to JavaScript and new technologies like React and Redux to make it easier to build dynamic web applications. We also wanted to update our stack to fit in with the modern paradigm.”
Over the course of the last few months, the team actually quietly rolled out a lot of the prep work for this move, though the full extent of the work is only going to become apparent once you update the client to the latest version, as it’s the new Electron app that will bring it all together.
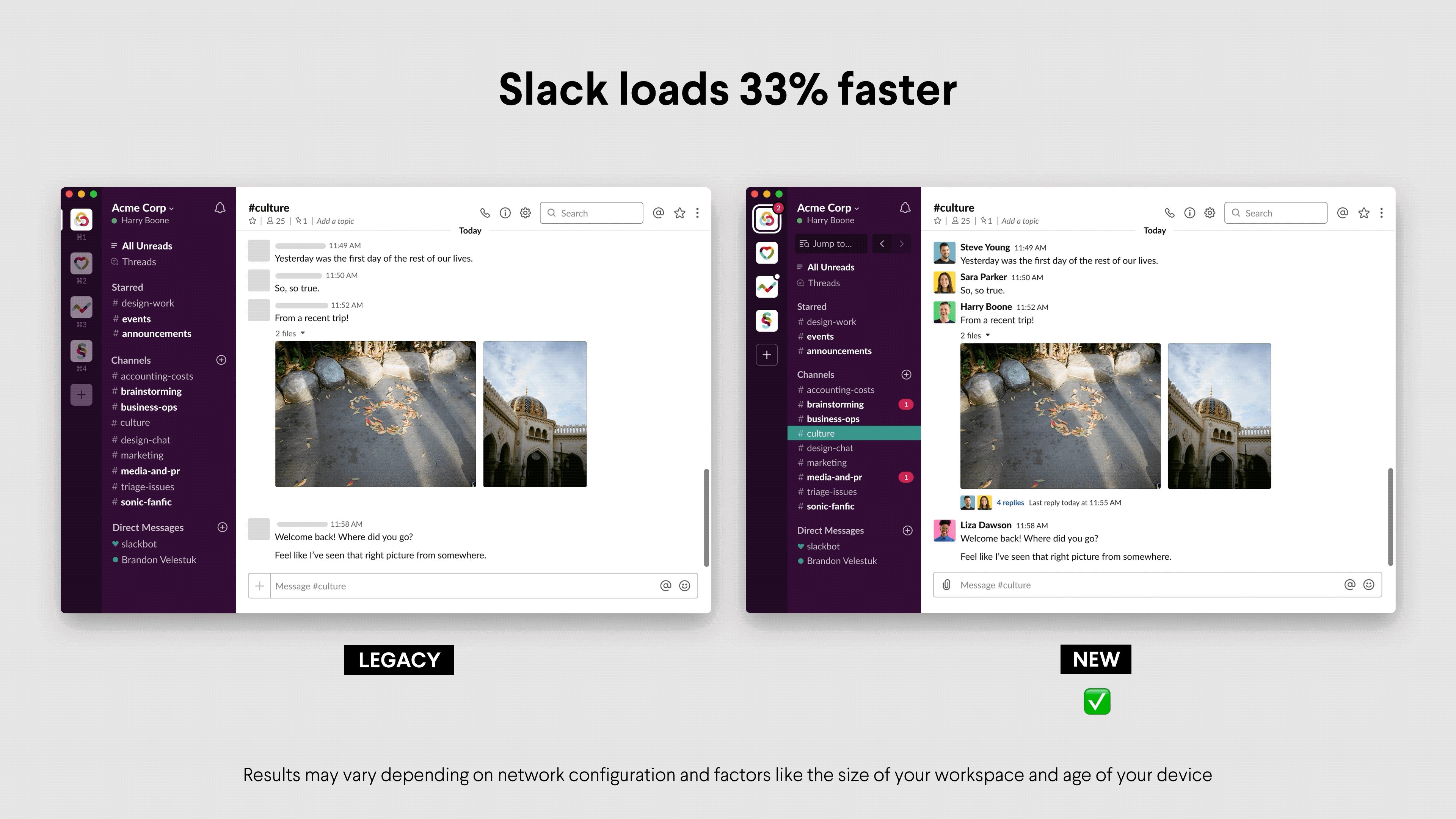
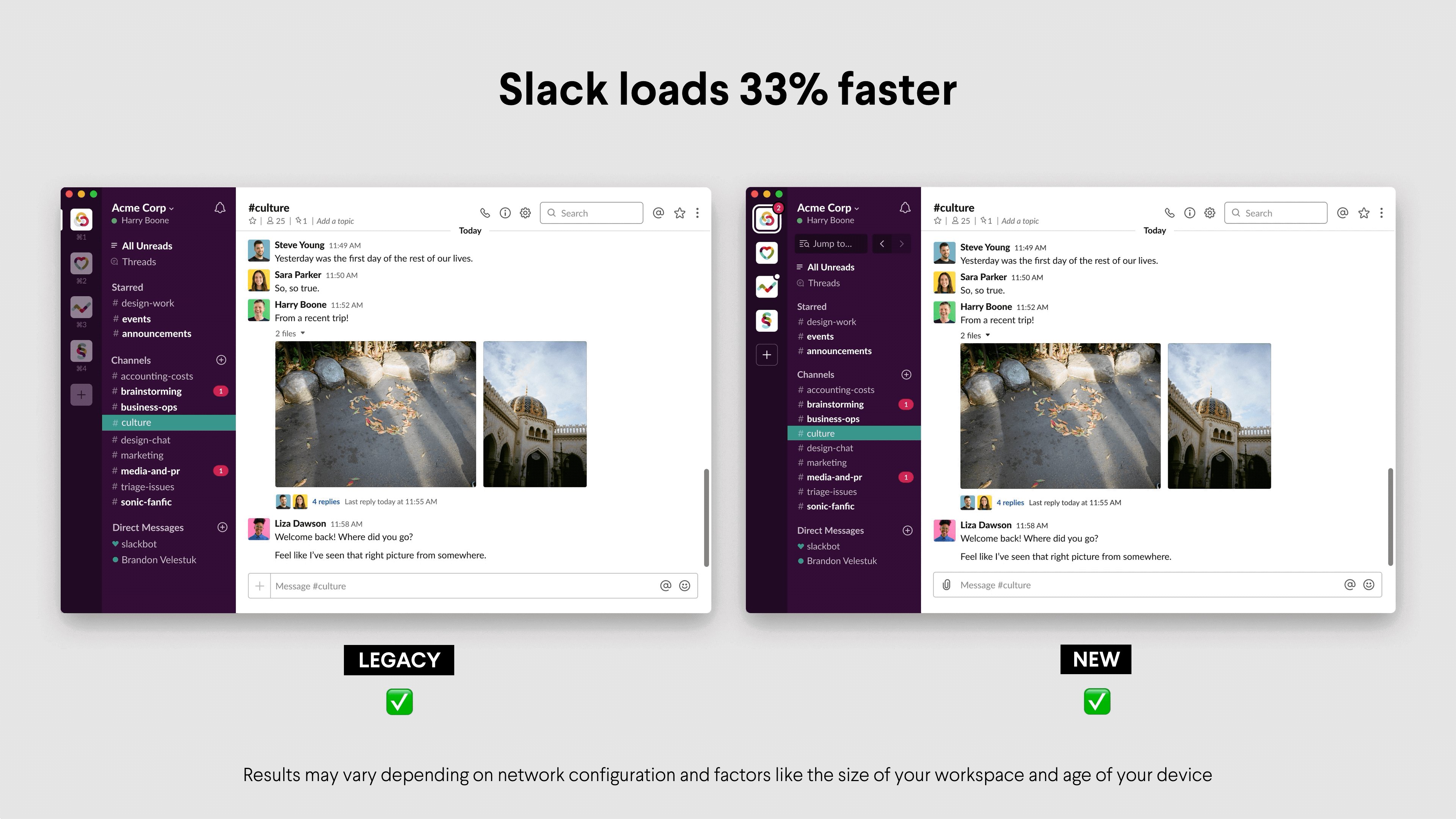
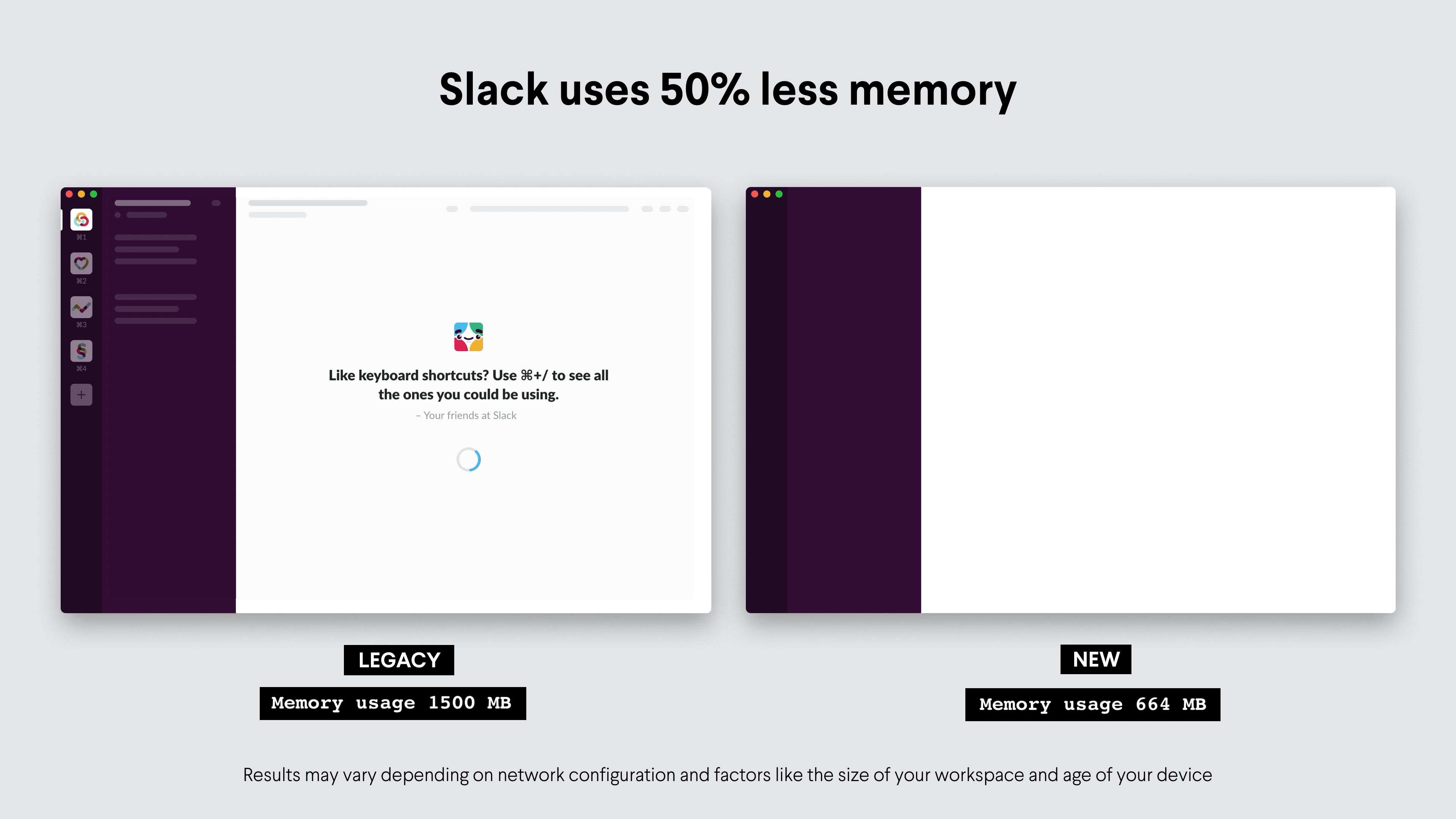
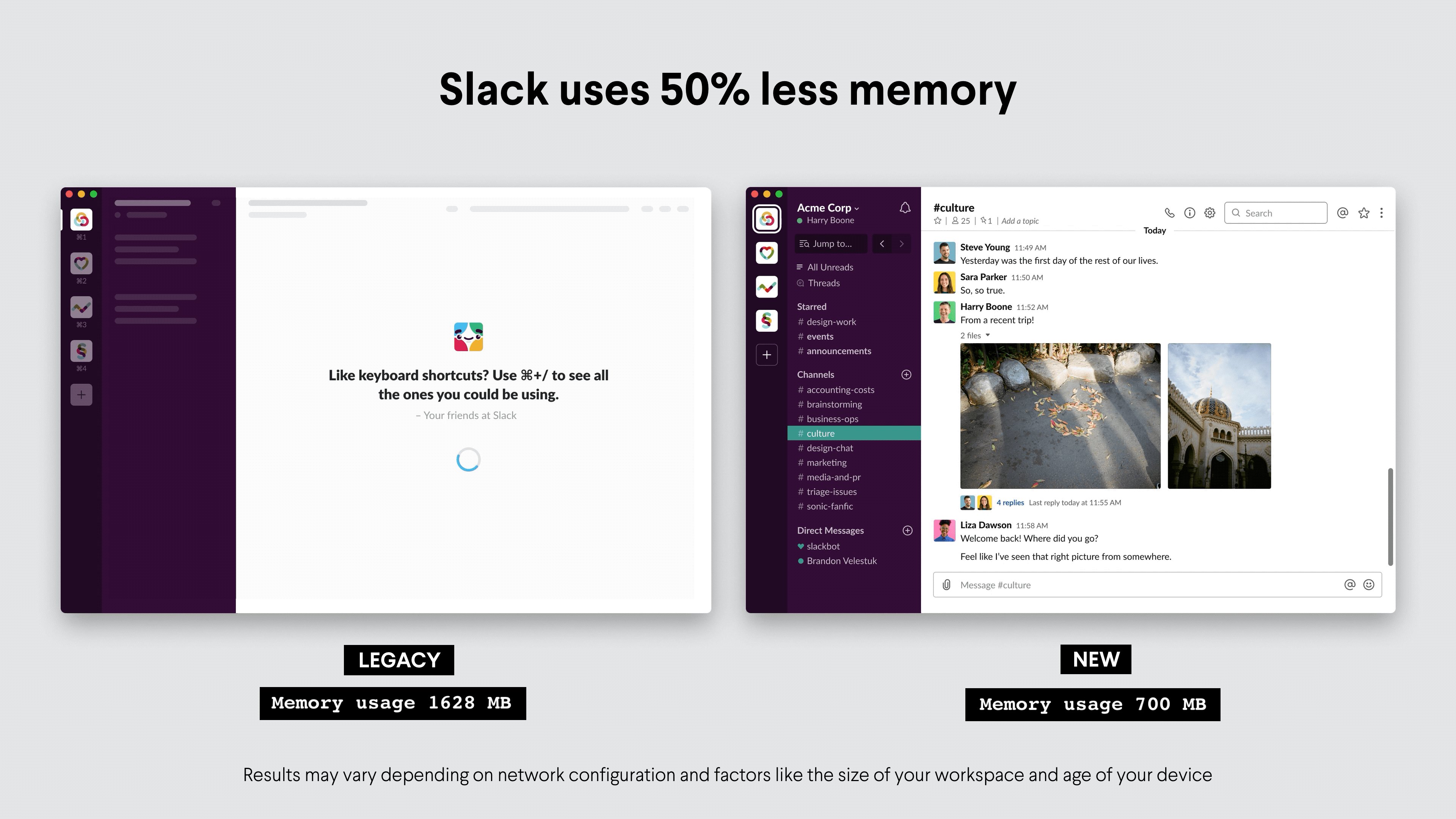
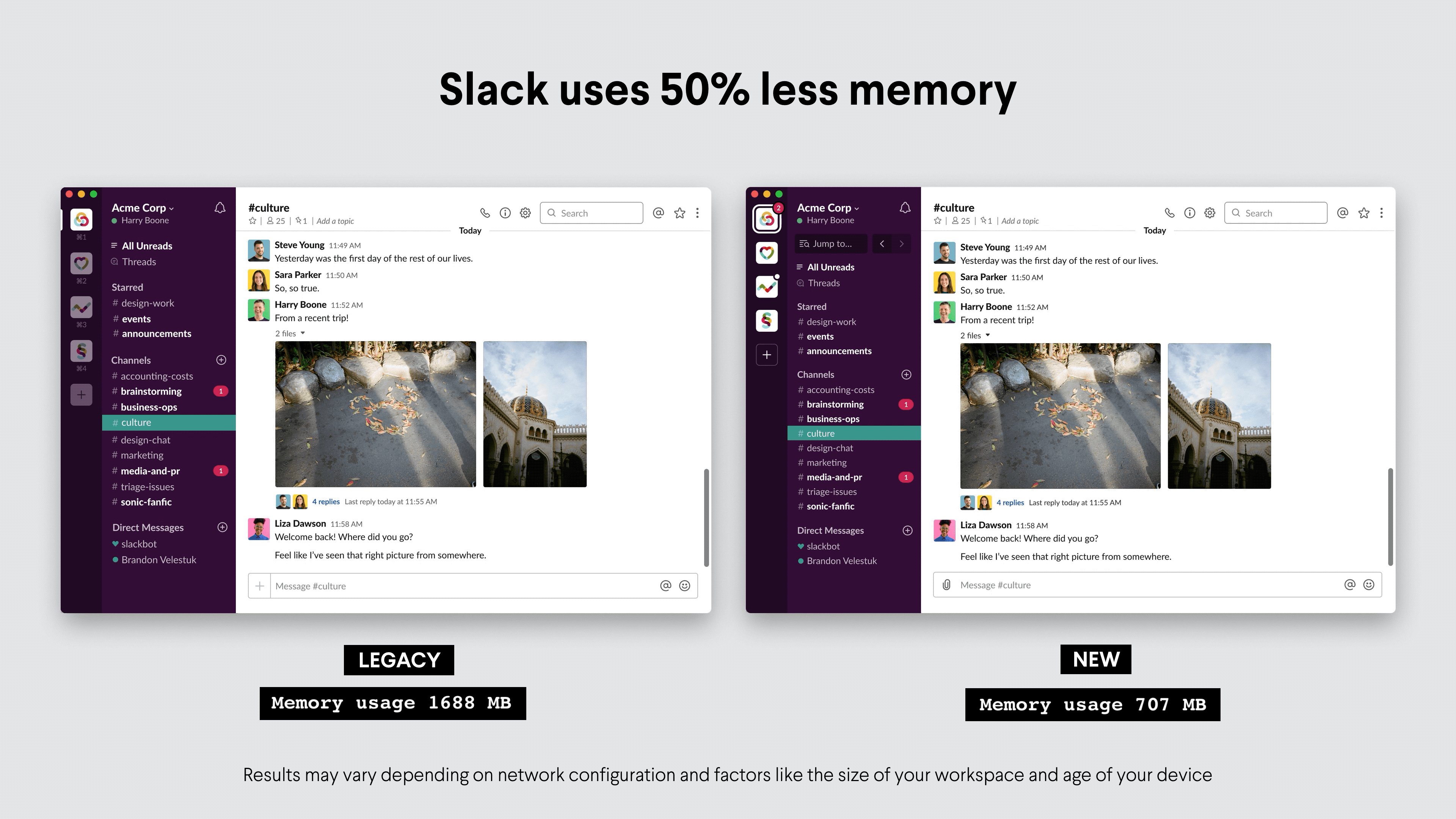
Slack promises that this new version will use up to 50% less memory than before and that Slack will load 33% faster. Joining an incoming call will also be 10 times faster now.
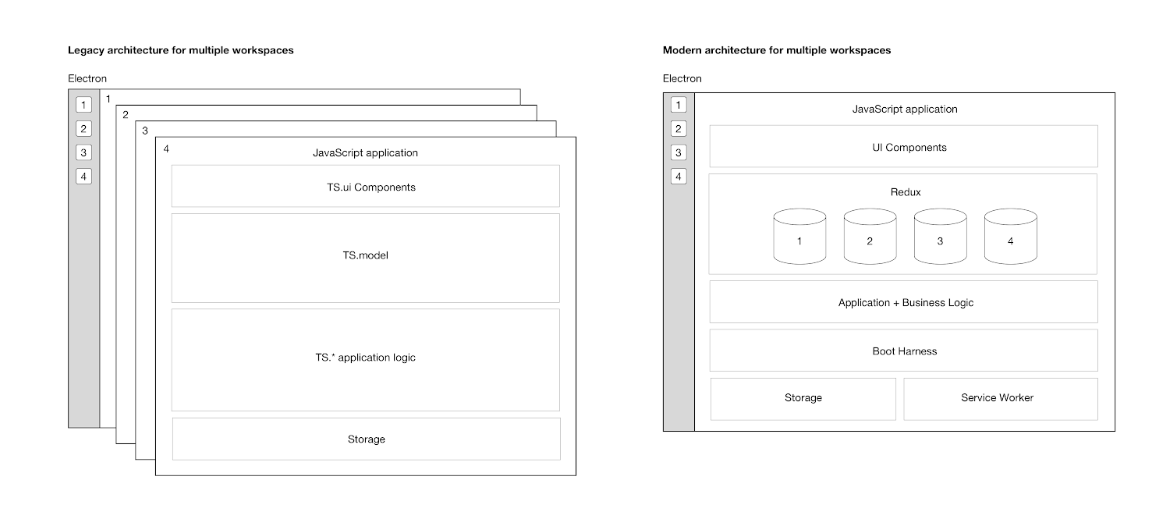
A lot of these changes will be especially apparent to users who are part of multiple workspaces. That’s because, as DeLanghe stressed, the team designed the new architecture with the assumption that many users are now part of multiple workspaces. Those used to take up a lot of memory and CPU cycles when you switched between them, as each workspace used to get its own Electron process in the old app. 
In the updated app, Slack went with React to build all of the UI components, and instead of waiting for all the data to load before displaying the UI, the new app now lazily loads data as it becomes available.
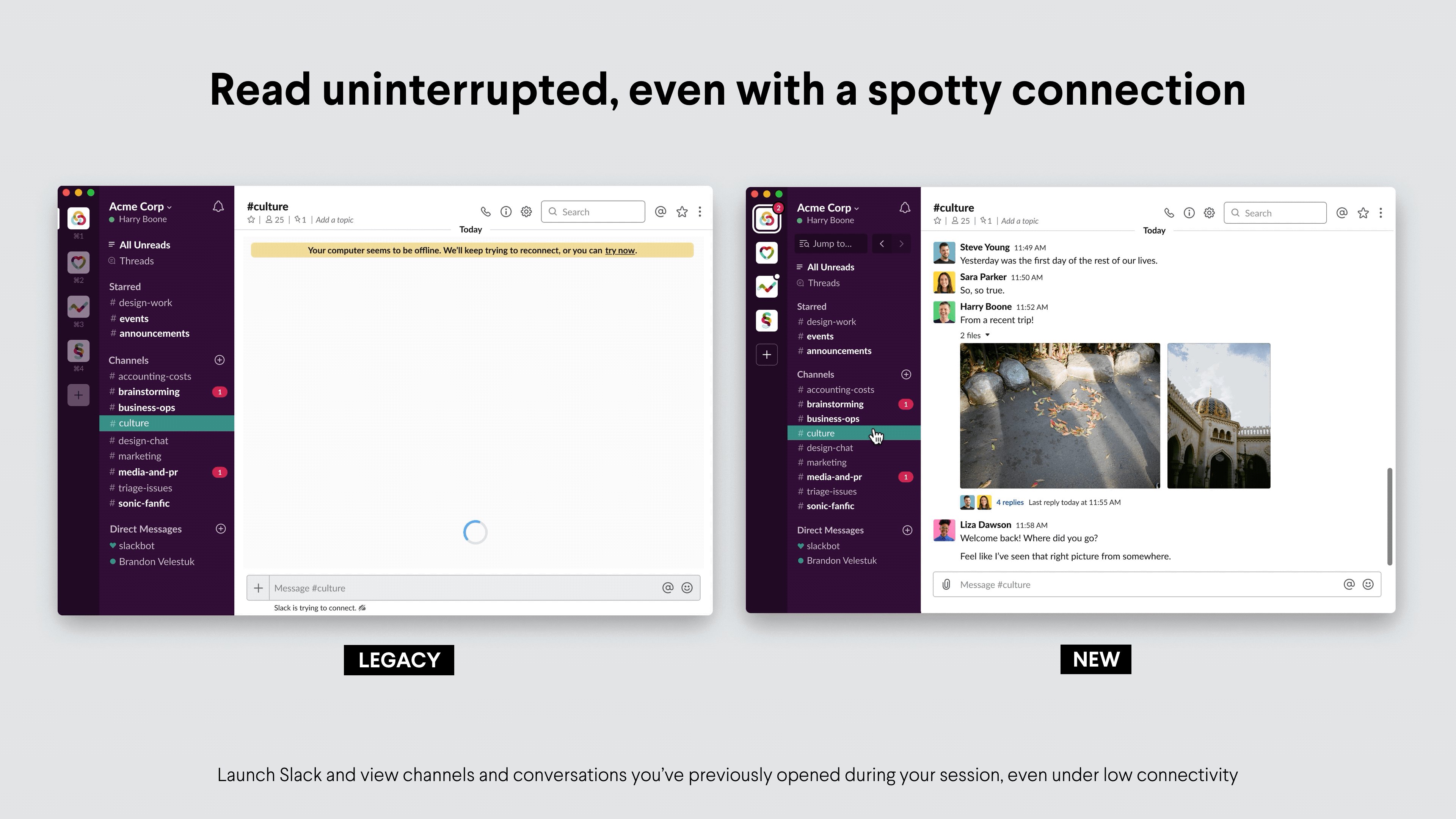
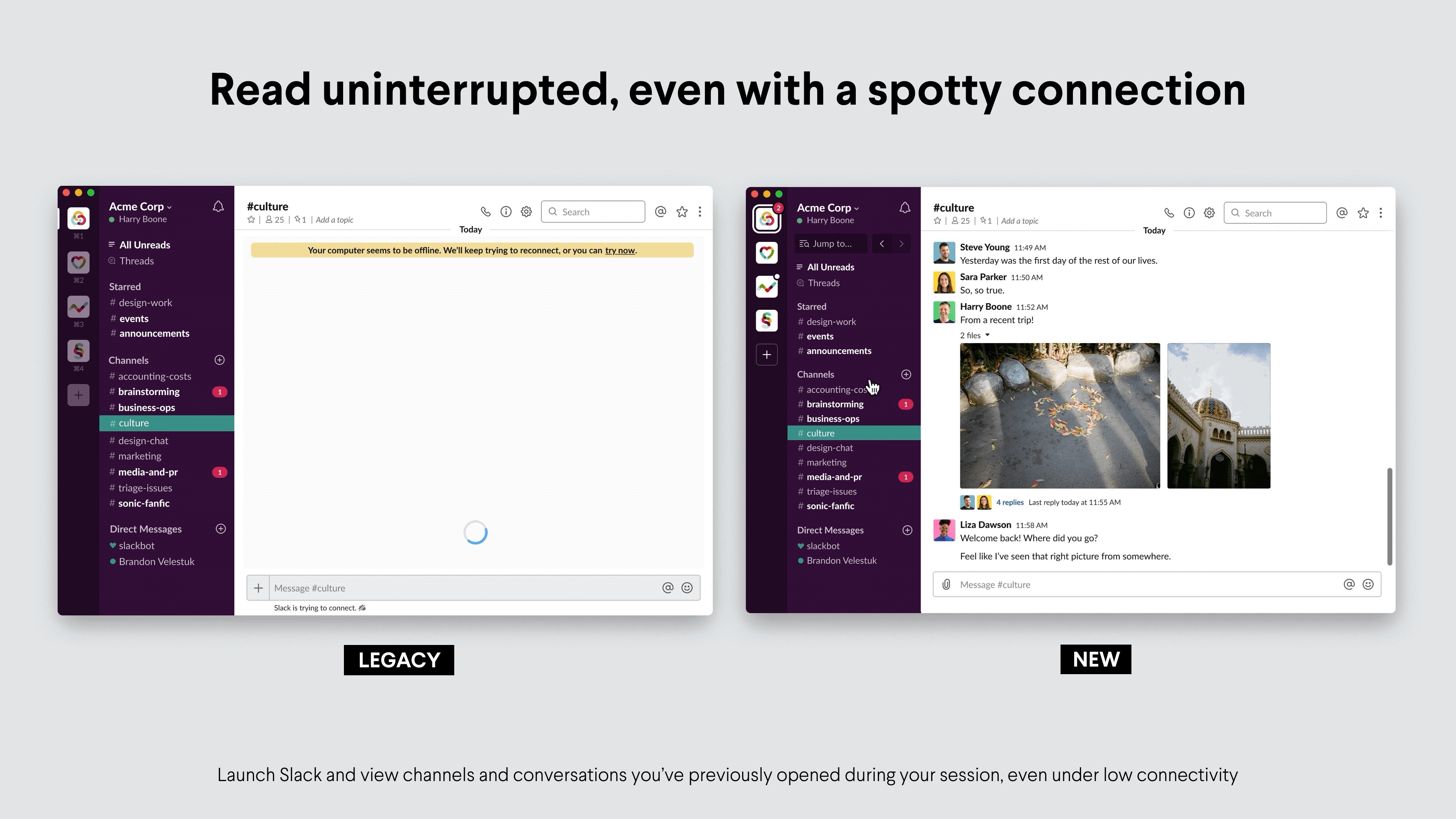
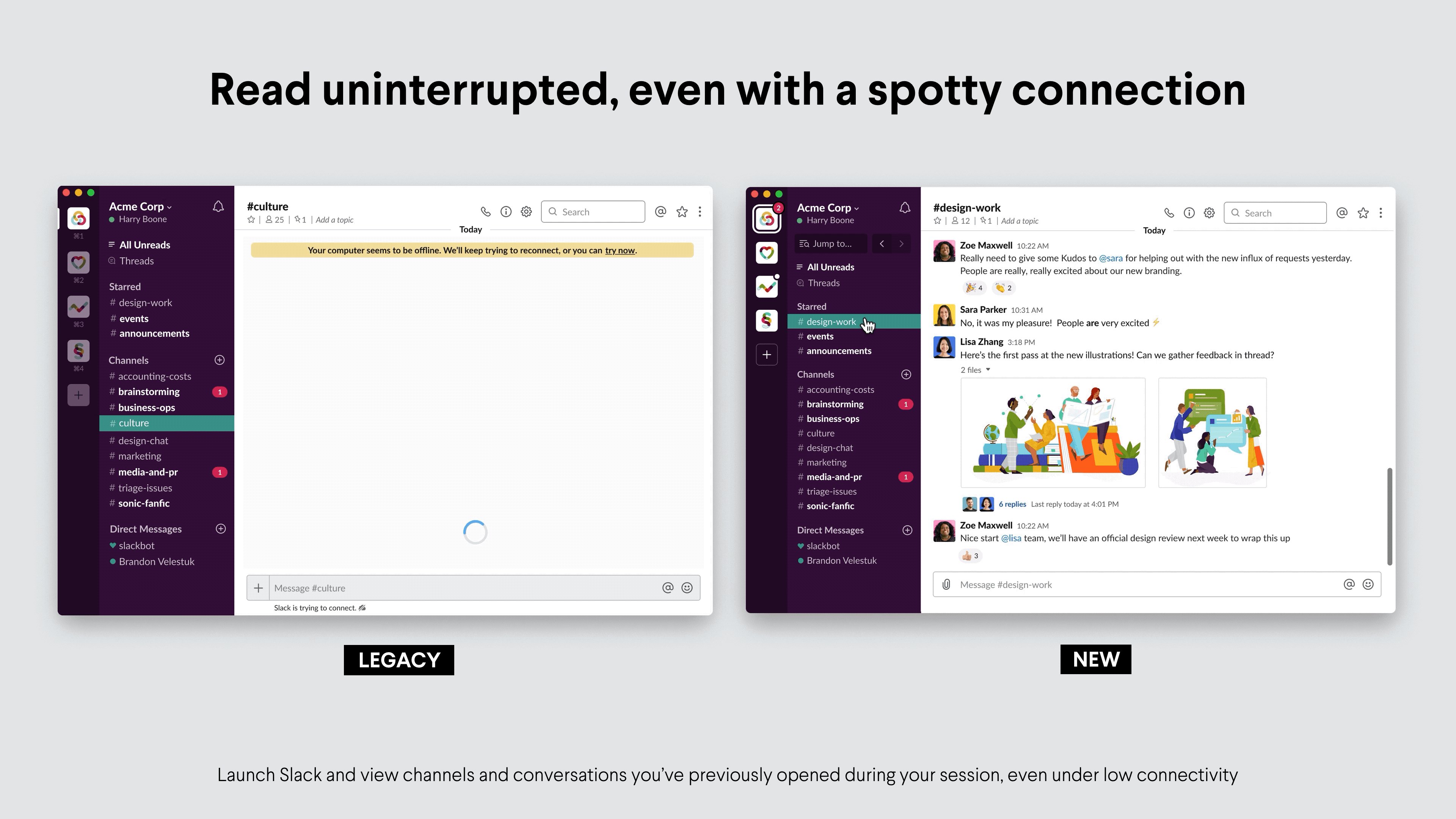
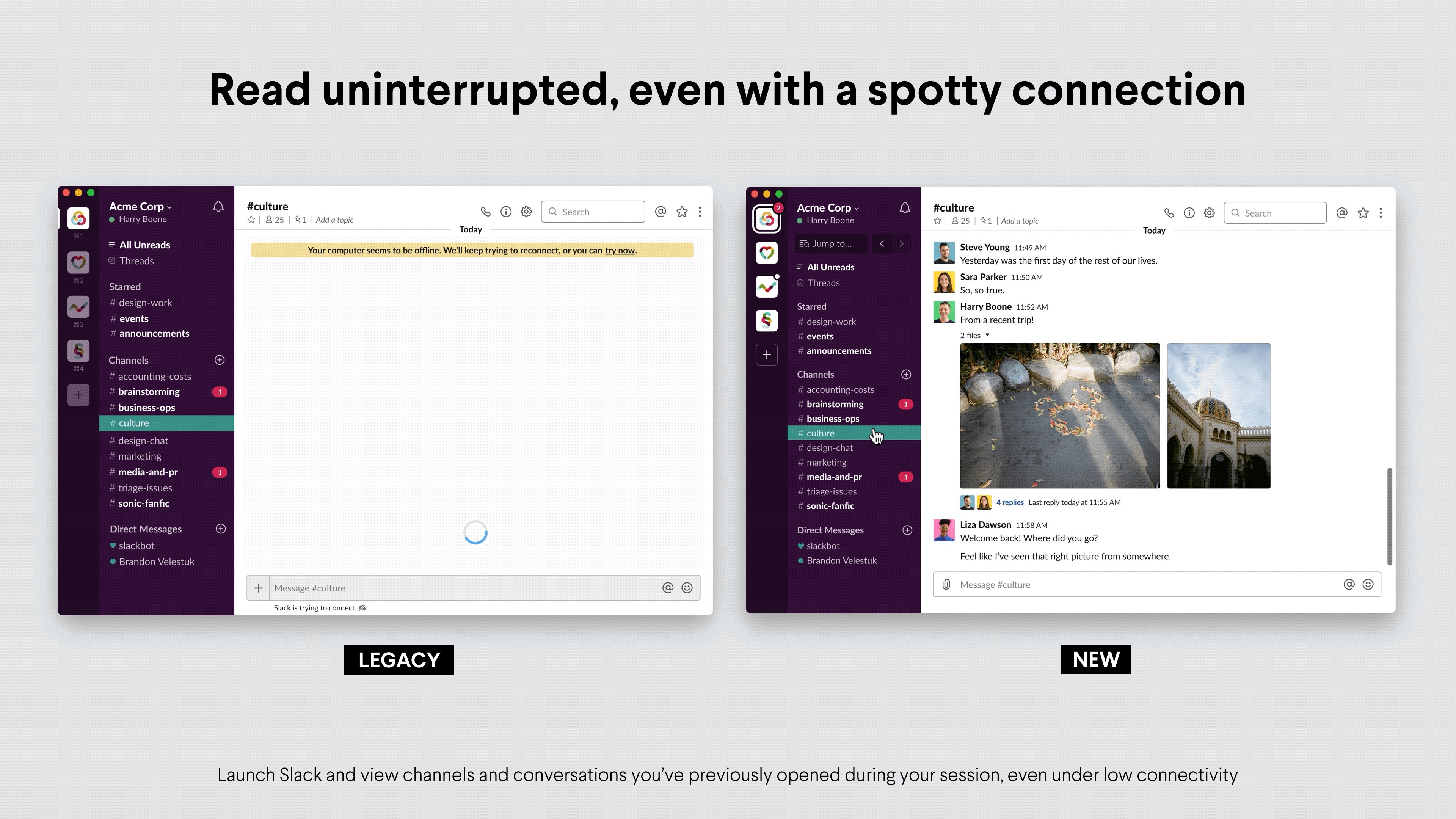
The result of this is an experience that also now allows you to at least read previously opened channels and conversations when you are offline.
What’s maybe even more important, though, is that Slack now has a modern client to build on, which should speed up feature development going forward. “I’m not going to over-promise,” DeLanghe said. “This removes one of the barriers that any company that’s scaling and building features at the same time has to think about. […] This makes that trade-off a little bit easier.”
The update will roll out to all users over the course of the next few weeks. That’s because this is a two-part change. You’ll need both the new desktop application and become eligible for the new version. Some of this is out of Slack’s hands, as your IT department may decide how it rolls out updates, for example.






Leave a Reply
Want to join the discussion?Feel free to contribute!